
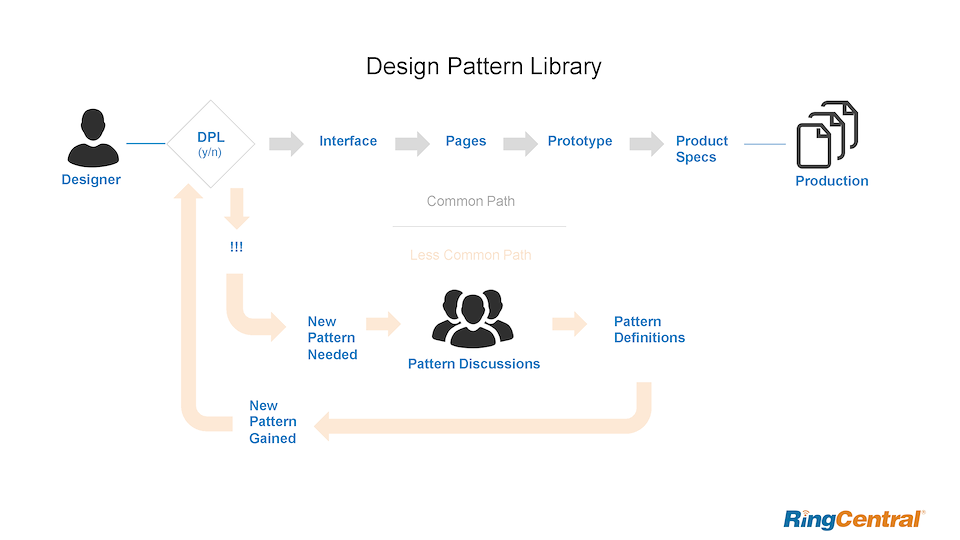
Much like a customer journey map, a users map is created for the designer and their possible use cases when leveraging the design pattern library to access the reusable components for proposing solutions.

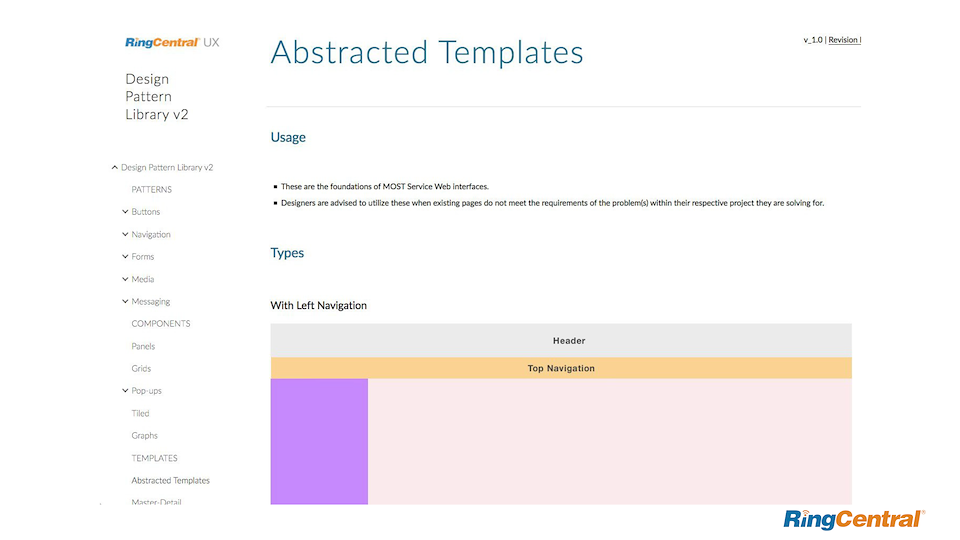
To access the library of UI patterns, a designer may visit the online version where definitions can be referenced for correct usage and behavior of an array of common components and templates to create high fidelity mock ups.

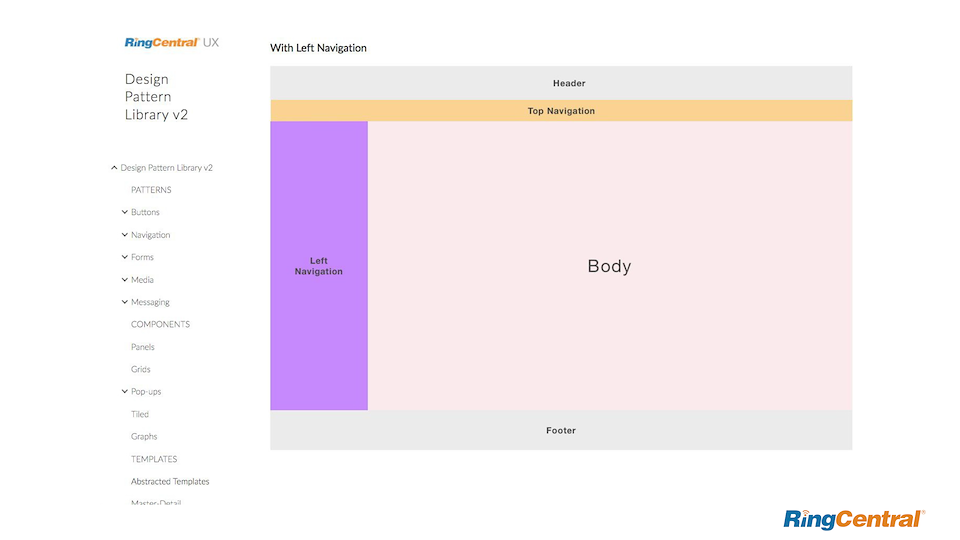
Visual previews are shown within each page.

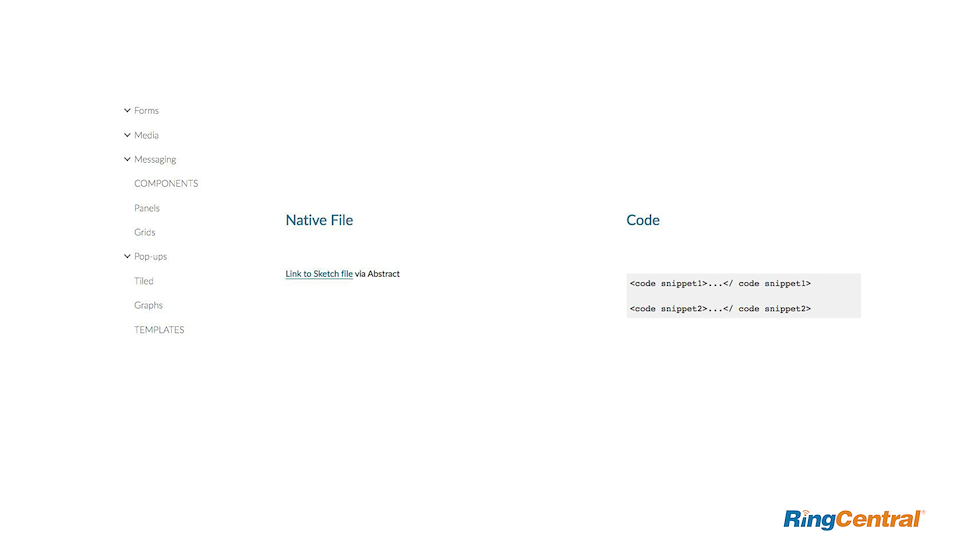
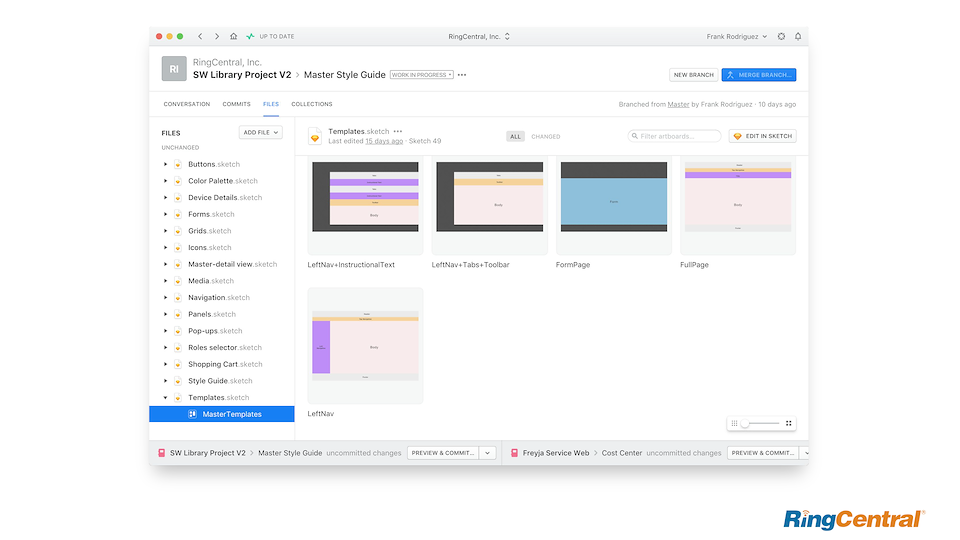
At the end of each page, the native file can be accessed from the pattern repository and a version management application is launched.

Components are kept and maintained in a centralized versioning hub. With this tool (called Abstract), any component can be access and modified by a designer while tracking its version history.

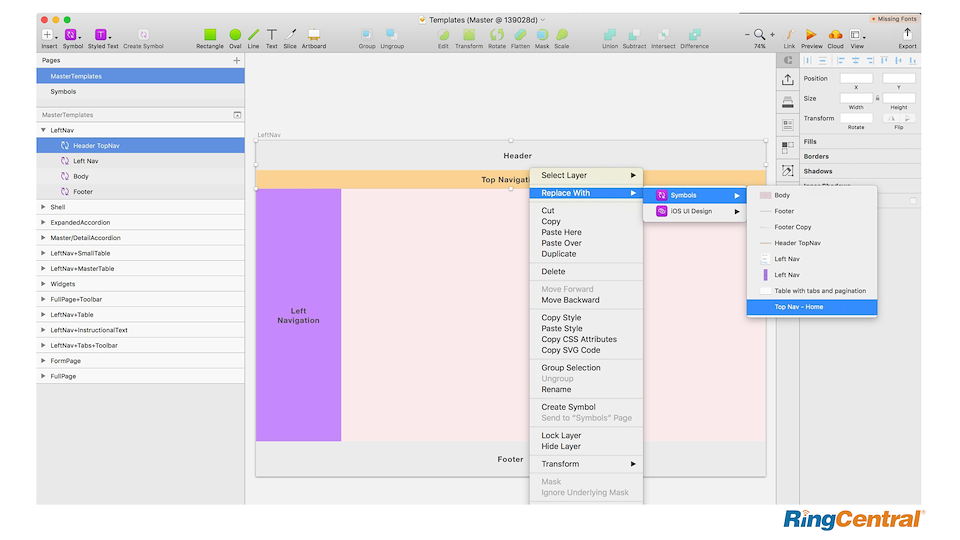
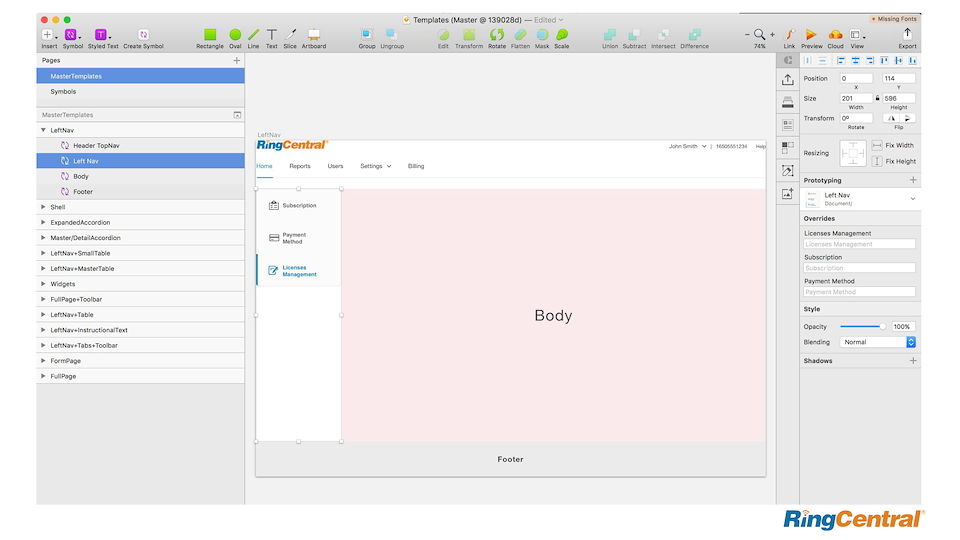
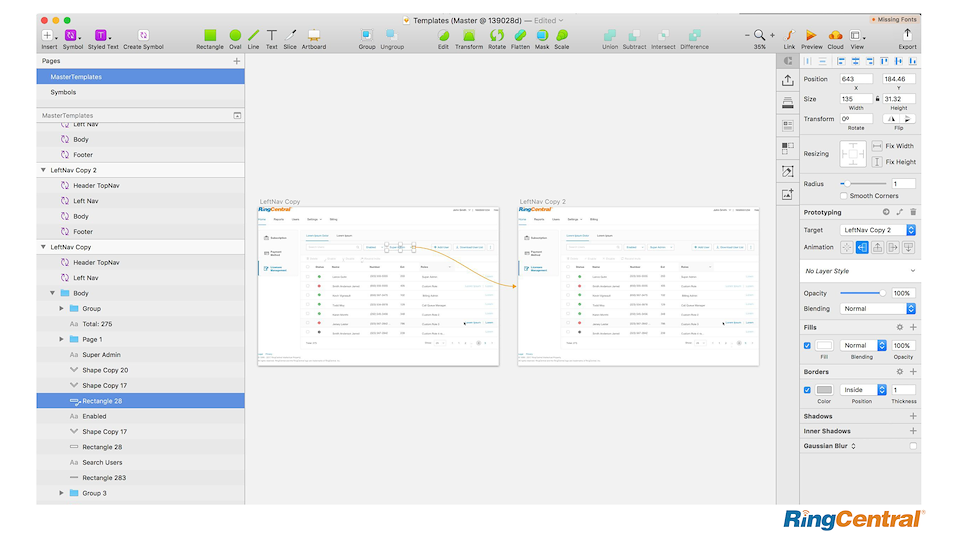
The native file is launched, and designers can begin working within the parameters of the design system. Here, the header component is populated.

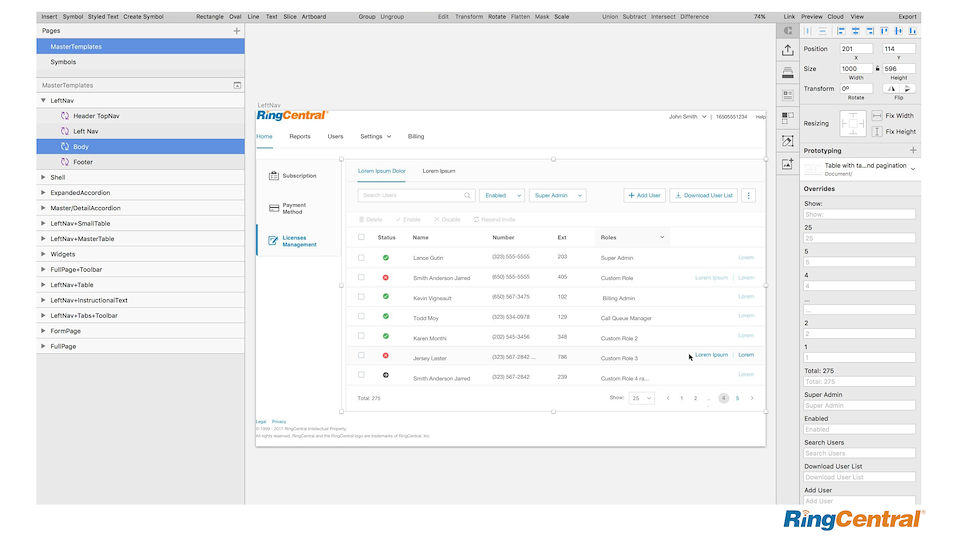
The rest of the components are put in place until …

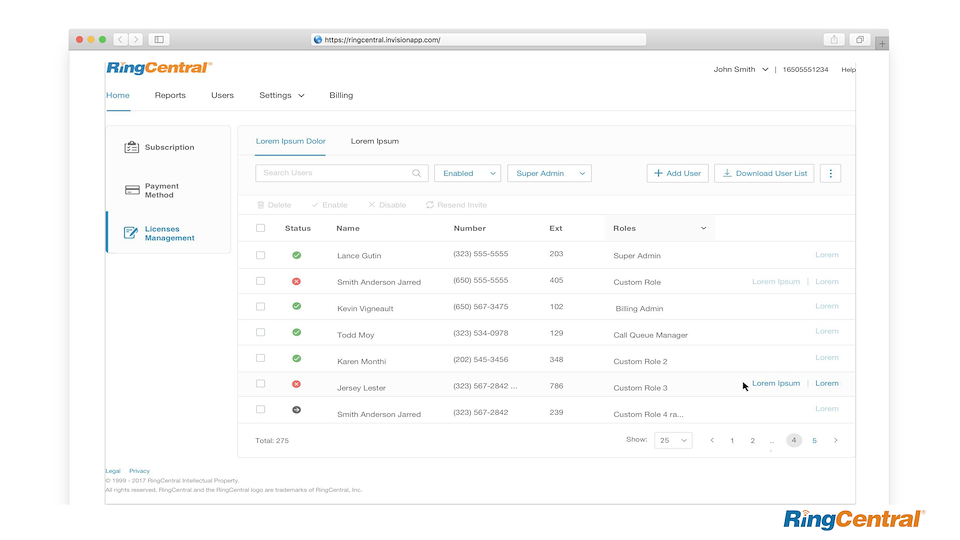
An entire interface is made and modified.

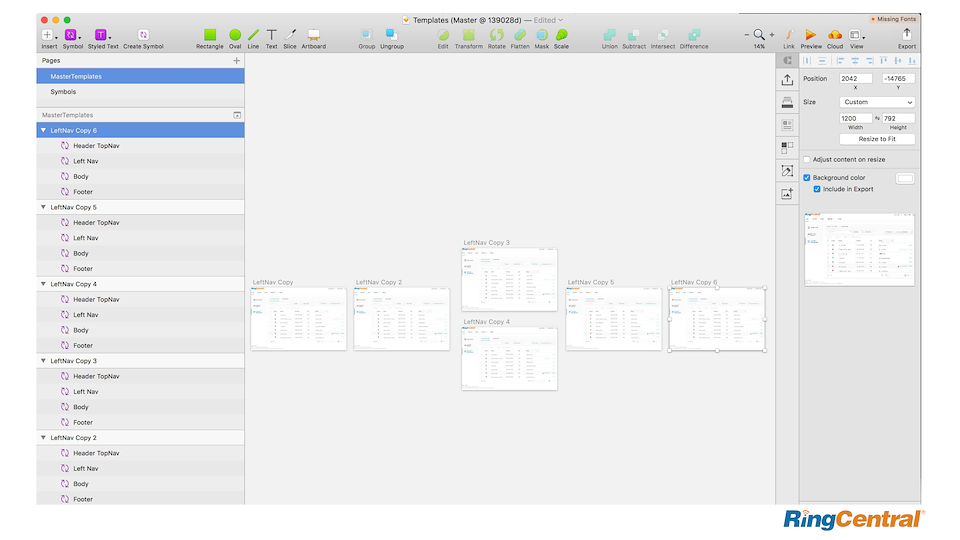
Interfaces may be replicated to create a flow.

Each artboard can be linked together to make a prototype.

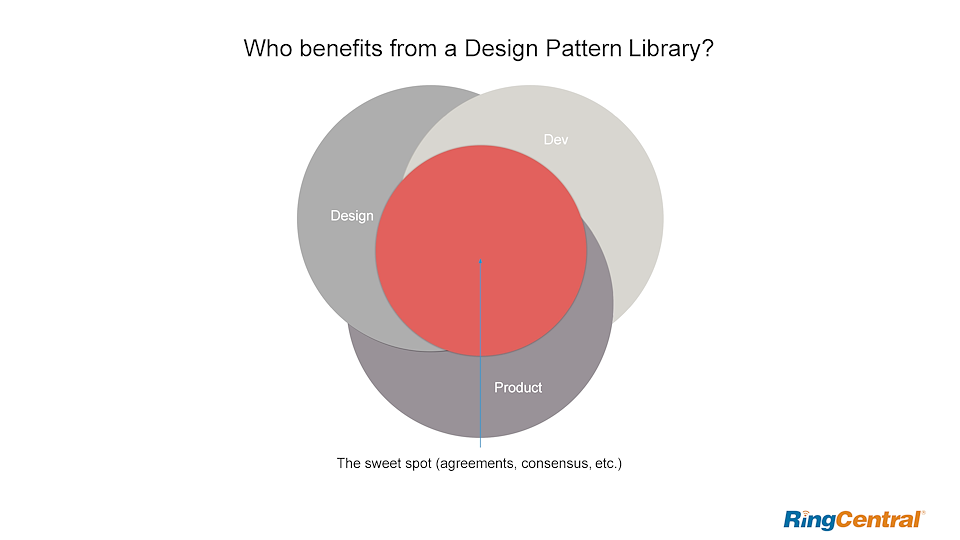
Prototypes are now ready to be shopped and presented among various teams and departments.

When designs are executed within the parameters of the system, the result is more user experienced and product focus and less about design.